前回のTips48で、業務フロー図は2度作るといいました。今回は、2度目の業務フロー図「情報提供段階での業務フロー図」にするための調整の仕方について、弊社の考え方をご紹介します。なお、ここで解説する業務フロー図は、それを見てプログラムをかくためのものではありません。それを見て業務ができるようになるためのものです。
1.業務担当者の目線でかく
システム開発や業務改善のためのフロー図の手引きはあっても、教育目的の業務フロー図を解説したものはないようです。多くの企業では、OJT教材や業務マニュアルに、必ずといっていいほど「業務フロー図的な図」が盛り込まれているようですが、システムフローチャートを参考に工夫を施した結果、かえって見づらくなっていることも多く、常々残念に感じておりました。
そこで、ここでは業務担当者の目線で業務フロー図を作成(調整)するためのポイントをご紹介したいと思います。
*余談ですが、以前「教育をしようとは思わない。入社間もない新人で、わけがわからなくても、その通りにやれば仕事ができるようなフロー図をかきたい」と言われたことがあります。教育をしないということも1つの選択ですから、それを否定するつもりは全くありませんが、このような目的で作るとフロー図はどんどん長くなり、注意深く辿らないとかえってミスやトラブルを招くことになると思います。なので、そのようなフロー化が可能な作業ならば、それは人に頼るのではなく、システム化をめざすべきなのだろうとも思います。
2.ひと目で見渡せるフロー図にするために
教育目的の業務フロー図は、業務の未経験者が見ても抵抗感なく消化しやすい形にするよう配慮します。一つひとつ矢印を辿っていかないと手順がわからないようでは失格で、"業務全体がひと目で見渡せる"必要があります。
そこで、業務フロー図を作成(調整)する場合は、まずは情報を省く方向で整理してみましょう。その場合、以下を念頭においてください。覚えやすいように五七五調にしてみました。
- シンプルに(→ 情報を 適度におさえ 省略化)
- バランス整え(→ 矢印と 記号の配置を 再検討)
- 控えめに(→ 意味のない 配色・イラスト 引き算で)
*いったん情報を省く方向で整理した後に、改めて情報を補いますが、それについては次のTipsで説明します。
シンプルに(→ 情報を 適度におさえ 省略化)
フロー図は、最終的にA4サイズ1枚以内におさまるのが望ましいと考えます。それより大きいと、"ひと目で見渡す"ことができないからです。もし画面で表示させる場合は、スクロールせずに見渡せる大きさにします。もし現段階でそれ以上の長さになっている場合は、Tips48で挙げた以下の点を再検討してください。
1)処理の解説は手順書に書く
2)分岐処理は別途にまとめる
3)関係図とフロー図を分ける
バランス整え(→ 矢印と 記号の配置を 再検討)
フロー図が複雑にならないよう、記号や矢印の配置バランスを考えます。ここは最も手間と知恵を要するところです。
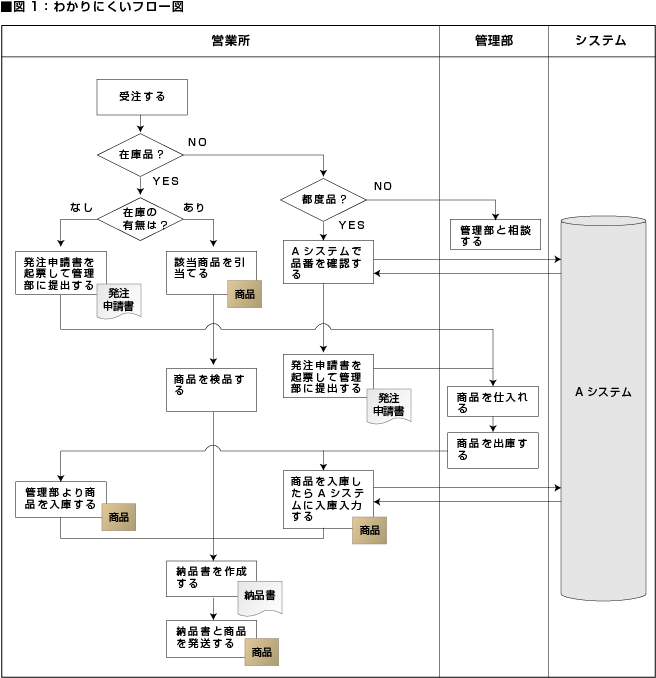
下図1は、間違ってはいないのですが、非常に見づらいフロー図です。手順を思いつくままに並べただけなので、このままでは"ひと目で見渡せる"という目的は果たせません。
このフロー図を、情報を減らさずに整理する場合、次のことに留意するとよいでしょう。
1)余計な分岐はなくす
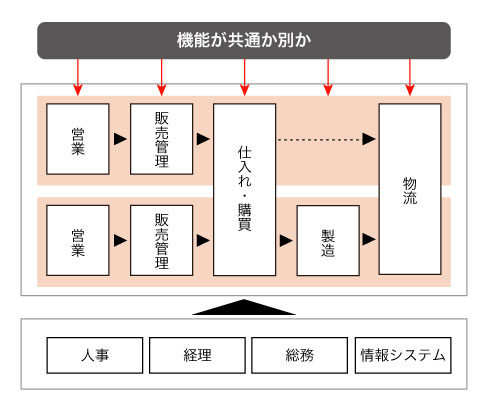
2)同じ機能はまとめる
3)矢印は交差させず、かつ曲がり角を最小限にする
*なお、フローチャートのかき方として、矢印は記号の横からではなく上から入るようにする、とされていますが、教育目的の業務フロー図の場合は、それにこだわる必要はないと思っています。むしろ図が煩雑にならないことのほうが大事。矢印が曲がりくねるよりは、横から入れるほうがマシだと考えます。
4)構造を示す
これは、先述した「関係図とフロー図は分ける」と矛盾するように思われるかもしれません。関係図の中に時系列のフローを並記するとわかりにくいのですが、フロー図のスイムレーン上で関係や構造を表現することは、むしろ理解促進につながると考えます。プラスアルファの図解を加えることでフロー図を補足するイメージです。
以上を踏まえ、フロー図1と同じ内容、同じアイコンを使って再整理してみた例がフロー図2です。同じ内容でもかなり印象が異なるのではないでしょうか?


この業務では、取扱う商品の性質が「在庫品」と「都度品」と「その他」の3種類ある、ということがポイントですので、それがひと目で分るようにしました。また、在庫品の在庫がない場合も、実は都度品とほぼ同様の工程を辿ります。フロー図1では複雑そうに見えたものも、整理してみると比較的単純であることがわかります。
なお、この程度の粗さであれば、場合分けも同じフロー図内で表現してよいと思いますが、手順がもっと細かかったり、性質ごとに共通する工程が少ない場合は、フロー図を分けたほうがよいと思います。
控えめに(→ 意味のない 配色・イラスト 引き算で)
親しみやすく工夫したつもりが逆効果になることもあります。配色の意味づけは統一しておき、配色に自信がない場合は、色数を最小限におさえること。これについてはTips19も参照してください。
また、イラストにすればわかりやすくなるとは限りません。MicroSoft Officeのクリップアートをはじめ、無料でWebからダウンロードできるイラスト類がたくさんあります。ワンポイントの挿し絵として使用する分にはとても重宝なのですが、ときどきフロー図中に多用している場合も見受けられます。人物やパソコン、シートなどのアイコンを入れる場合、クリップアートなどのイラストを流用すると、見た目もくどくなりますし、情報にノイズが増え、全体像がわかりにくくなってしまいます。
イラストの他、立体や影などの装飾についても、まずは引き算を心がけましょう。
塩を入れすぎた料理に後から砂糖を加えても、味は中和されるどころか余計まずくなりますよね。何事もほどよい塩梅が大事なのです。フロー図を装飾するときは意図を持って行うこと。

業務マニュアルに掲載するフロー図は、その業務をしっかり覚えてもらうためのもので、何度も見てもらわないといけません。
そのため第一印象はとても大切です。最初に心地よさを感じるか抵抗を感じるかで、その後の意欲と学習効果に大きな差がつくと思うのです。
そこで次回も引き続き、心地よい業務フロー図に仕上げるための調整方法について、事例をご紹介したいと思います。
Youtubeでも関連情報を解説していますので、あわせてご覧ください
author:上村典子