業務マニュアルを作るとき、事業活動や業務の流れなど、基本的な概念については図解を使って解説することが多々あります。そこで今回は図解についてのポイントを解説します。
図解はわかりやすい?
世のビジネスパーソンは、図解を好むようです。
図解のメリットには、1つには理解の効率を上げるという点があります。またイメージとして記憶に焼き付ける、という効果もあります。さらに、図解をすることで論理矛盾が明らかになるという副次的な効果も見逃せません。
もっとも、図解にすれば何でもわかりやすいのかというと必ずしもそうとは言えません。わかりにくい図解というのはわかりにくい文章よりも始末におえないものです。
自分の感覚に照らして言うならば、「自然界に存在しないカタチはわかりにくい」ようです。特に概念図の場合、その図を眺めていて何となく心地悪い、均衡がとれていないと感じたら、そこにはきっと論理矛盾が潜んでいるはず、とも思っています。
もし図解してみて心地悪さを感じたら、図解しようとしている内容のロジックをもう一度点検した方がよいでしょう。もっとも、図を描いている本人は何も感じないことが多いので、そこが最大の問題なのですが......。
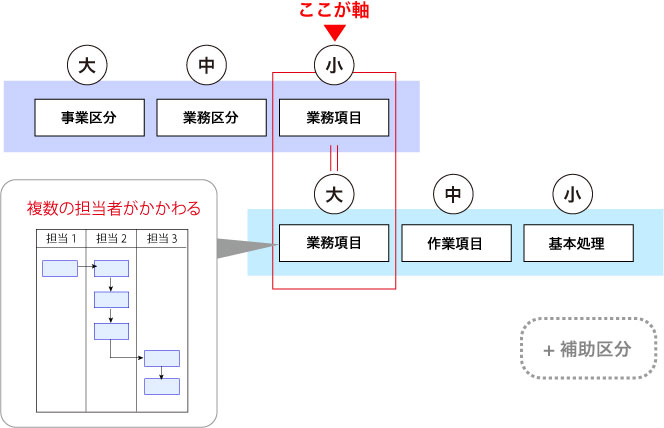
図がわかりにくくなる要因として多く見受けられるのが、1つの図の中に異なる次元の要素を描き加えてしまう現象です。きっと描いていくうちにいろいろと思いついてしまうのでしょう。
例えば、四方八方に矢印が伸びていて、どこからどう見てよいかわからない図を目にしたことはないでしょうか。作図のプロセスを体験している本人にとっては、見る順番が存在するのでしょうけれど、第三者にその意図を理解しろというのは無理があります。
そこで、そんな心地悪い図解をしないために、気をつけておきたいポイントをいくつかご紹介したいと思います。
図解するには情報を切り分ける
図解をするためには、情報を「切り分ける」ことが大事です。一口に図解といっても以下のような種類があげられますので、情報の性質に応じて適切な図解を選択するとよいでしょう。決して、1シートの中で何でもかんでも表現しようと欲張らないことです。
もっとも、それができるためには、図解しようとする情報について十分に理解していることが大前提となります。
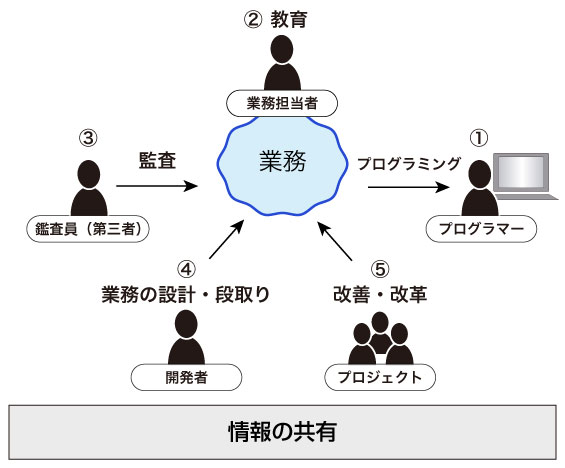
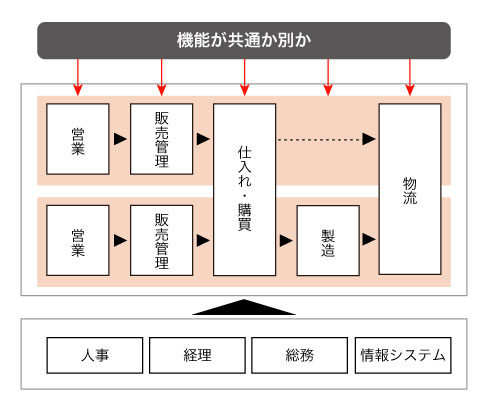
構造・関係を示すもの
全体の構成要素と位置関係を理解させたい場合に使用。例えば、組織図や制度体系図など。

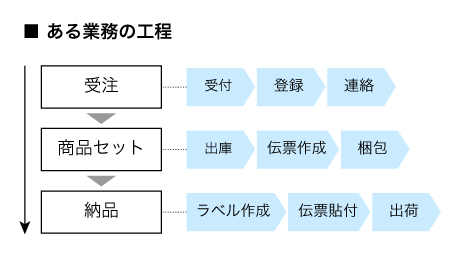
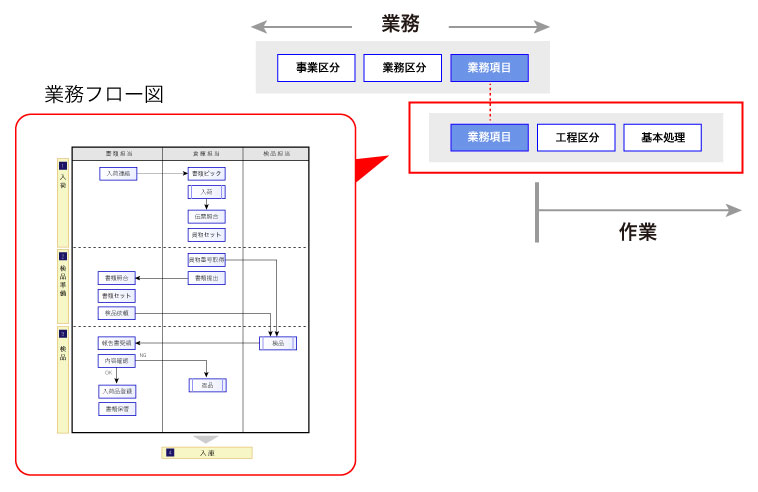
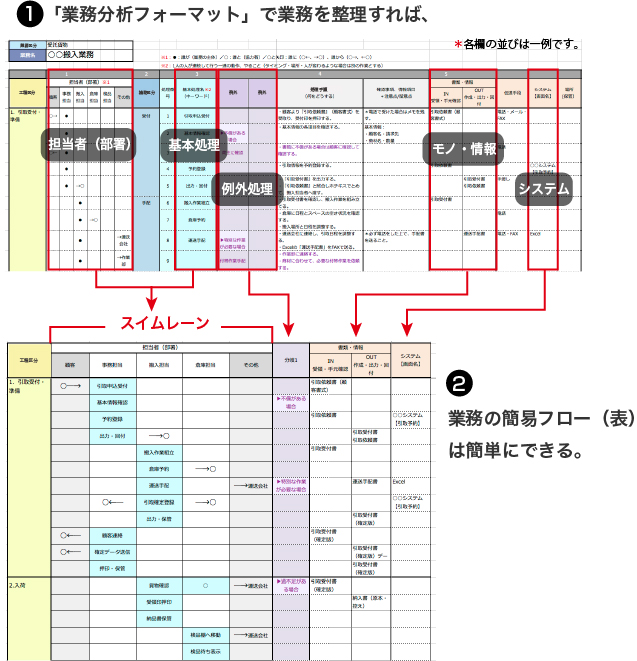
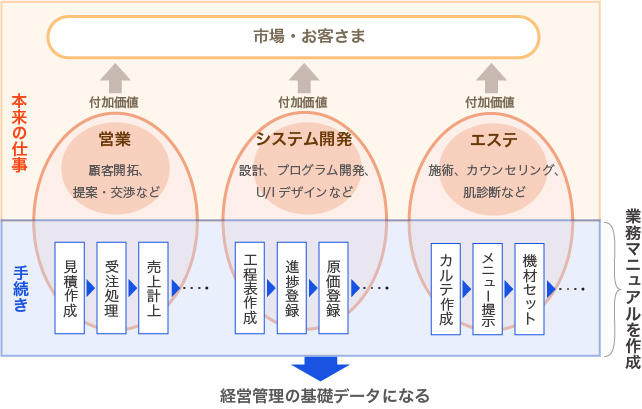
流れを示すもの
時間軸などの方向性に沿ったプロセスや因果関係を理解させたい場合に使用。例えば、業務フロー図や系統図など。

比率・傾向を示すもの
経年の推移や項目間の比較をさせたい場合に使用。例えば、業績の推移や商品別売上高の比較グラフなど。

作図にあたっての留意点
また、実際に図を作成するにあたっては、以下のようなことに留意するとよいでしょう。
ルールを決めておく
オブジェクトの形、罫線の種類や太さ、色の使い方などを、ある程度統一するようにします。それぞれにどういう意味を持たせるかを予め決めておくとよいでしょう。
オブジェクトの数は少なめに
1まとまりの作図中にはオブジェクトをたくさん盛り込まないように注意します。人間が一度に覚えられる数は7±2(マジックナンバー)と言われます。よく、図解のオブジェクトも7±2におさえるべきなどと言われますが、個人的な感覚としては7は多すぎます。3〜5つまでに納めるようにしたほうがよいようです。

配置のバランスに気を配る
視線の自然な流れを意識して、左→右、上→下、左下→右上(上昇)、左上→右下(下降)、時計周り......、といった方向に沿って配置するとよいでしょう。また、左右対称に配置すると安定感がでます。
ただし、インパクトを出したい場合はあえてバランスを崩すことが効果的な場合もあります。ただしバランス感覚に自信のない人はあまり無理をしない方が無難でしょう。
意味のある配色を
情報の重要性と配色の強弱を意識するとよいでしょう。あまり重要でないものに濃い色を使ったり無意味に色数を多く使うと、印象がきつくなる一方で強調点は薄れてしまいます。紙で見せるか、モニターで見せるか、プロジェクタで投影させるか......などによってどの程度の配色が適切なのかは異なりますが、基本的には目に優しい配色を心がけ、ポイントの部分だけ強い色にしてメリハリを持たせることをおすすめします。特に配色のセンスに自信のない人は、できるだけ色数をおさえ気味に作った方がよいと思います。
なお、気をつけたいのが色覚多様性への配慮です。
例えば赤と緑、淡いパステル調の色同士、黄色と黄緑などの色味の近い組み合わせは見分けがつきにくい場合があります。できるだけ多くの人に見分けやすい配色、そして色を見分けにくい人にも正しく情報が伝わるように作るということを念頭において配色しましょう。
以下に参考サイトをご紹介します。(2021.4追記)
カラーユニバーサルデザイン推奨配色セット
CUDO:NPO法人カラーユニバーサルデザイン機構のページ
なお、そもそも配色に頼り過ぎる表現をしないことが大事です。仮にグレースケールで出力しても、意図がそのまま反映されているような作りが望ましいと思います。
以上、図解の注意事項をざっくりとあげてみました。オブジェクトの形や色については1つひとつ奥が深くキリがありません。しかし、概ね以上のようなことを心がけるだけでも、ずいぶんと印象が違ってくると思います。
弊社では、文章中心のマニュアルや教材などのドキュメント類を、図解(動画含む)中心に再構成するという仕事も受けています。その際心がけているのは、概念を正しく図にすることはもちろん、それに加えて、"心地よく、印象に残り、何度も見たくなる"気持ちにさせるということです。どんなに価値のある内容でも、見てもらえないことには話が始まりませんから。
author:上村典子