文書の見栄えがいいと確かにとっつきやすいものです。文字がぎっしりとベタ打ちされているレイアウトよりは、天地左右に余白があり、ところどころに画像も入り、見出しと本文のメリハリもハッキリしている、そういうレイアウトのほうがずっと見る気になります。
しかし逆に、見栄えが理解を妨げる場合もあります。今回はそんな落とし穴についてお話します。
情報とレイアウトの整合性
社内で作成したマニュアルはあるのだが、わかりづらいので作り直してほしい、という依頼を受けることがあります。受け取ってページをめくってみると、うまくレイアウトされているように感じるのですが、読み込んでいこうとすると確かにわかりにくい。その原因の1つとして、情報とレイアウトの整合性がとれていないことがあげられます。
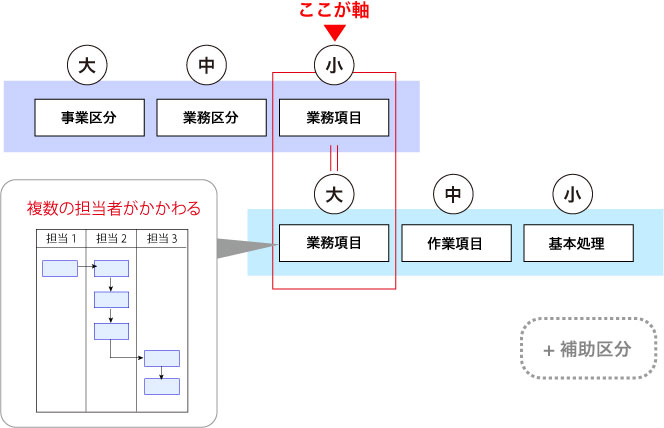
見出しの大小、フォントの強弱、ケイの幅、アイコン表示、配色......、こうしたレイアウトの要素はすべて、情報に対しての意味付けを行うものです。
人間の心理として、大きな文字は小さな文字より重要だと感じるのが普通です。1、2、3と連番が振られていれば、それは順序を示していると思うでしょう。見出しとは、その後に続く段落を要約しているはずですし、大きな見出しは小さな見出しの上位概念であるはずです。囲みがされていたり、アイコンがついていたりすれば、何か特別な意味があるはずと感じることでしょう。
レイアウトは見栄えを整えるためだけでなく、理解をするための枠組みとなるものです。頭の中にその枠組みを入れることで情報を読み解く準備が整うのです。逆に、このレイアウトと内容とがミスマッチだと、頭の中は混乱してしまいます。
作り直しをする立場からすれば、下手にレイアウトに凝られるよりも、ベタ打ちにしてくれた方がずっと助かるんだけど......、と思うことも多々あります。
よく見受けられる傾向をあげておきましょう。
- 章・節・項などの見出しの階層が揃っていない、または逆転している。
- 見出しと本文の内容が不一致。(ずれていたり、重複があったりする)
- 本文と作図の内容が食い違っている。
- 本文・手順・注意事項などの切り分け方が不明瞭。
- 絵文字の使われ方が統一されていない。
- 重要でない部分に装飾(ケイ囲み、アミカケ、強い色)が施されている。
- 無意味なイラストや画像の多用。
などなど......。
内容がうまく整理されずに思考が煮詰まってくると、ついつい見栄えをいじるほうに逃げたくなることがあります。アイコンやイラストを入れてみたり、影をつけてみたり、見出しのフォントを変えてみたり......。
そうするとだんだん見た目が完成品っぽくなり、前に進んだ感じがしてきます。そして、きれいになったものはもう崩したくなくなるのです。
これは「内容を考える前にレイアウトを行うことが悪い」と言っているのではありません。むしろレイアウトは情報の切り分け方を反映すべきものですから、先にレイアウトの見当をつけてから内容を作る方が効率的な場合もあります。
問題は、情報の切り分けが不明瞭なままレイアウトに走ってしまうことにあるようです。
実例を紹介することはできないので、以下に簡単なサンプルを作ってみました。
もし、「え、どこが変なの?」と思われたとしたら要注意かもしれません。
サンプル1
1. 営業活動の目的とは
市場環境をとりまく概況から見ると、......よって、営業として○○することが重要な課題
2. 営業の任務
......そうした中で、営業員は目的を果たすべく行動する任務がある。
3. 営業の責任
営業員は以下の3つを念頭に責任ある行動をしなければならない。
- 顧客第一
- 誠意ある対応
- 迅速な行動
4. クイックレスポンスが重要
営業員は顧客の要求に対して迅速に対応する必要がある。
サンプル2
1. チケットの販売手順
1)申込票を受け取ります。
2)申込票に記載されたチケットの種類と枚数を確認します。
*このとき種類と枚数を読み上げ、間違いがないかどうか確認すること。
3)専用箱より該当のチケットを枚数分取り出します。
*テーブルの上で、再度1枚1枚数えること。
4)声を出してお客さまからよく見えるように数えます。
5)チケットを専用の袋に入れます。
6)もしチケットが100枚以上の場合は箱づめします。
......
author:上村典子